LOGITECHG
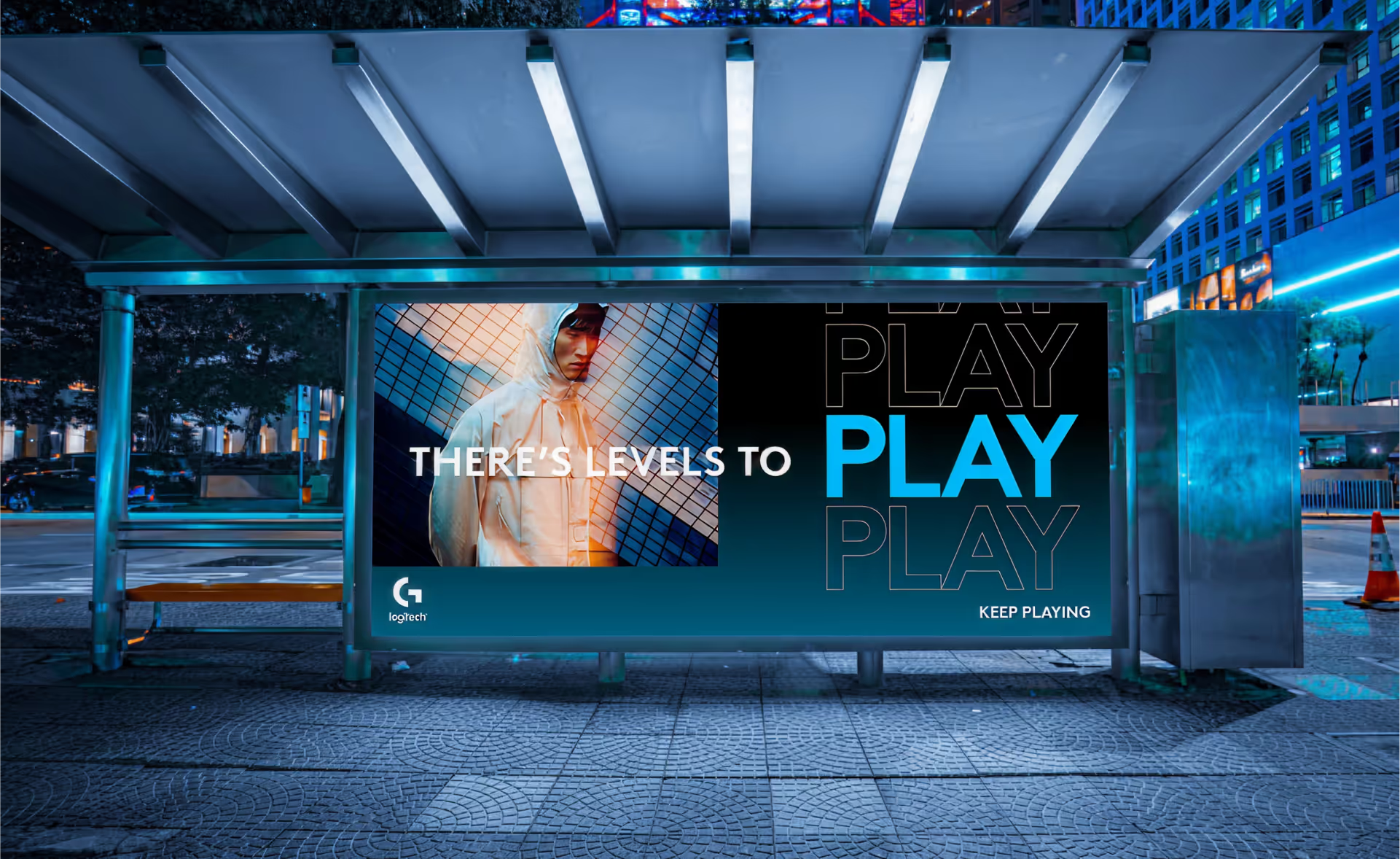
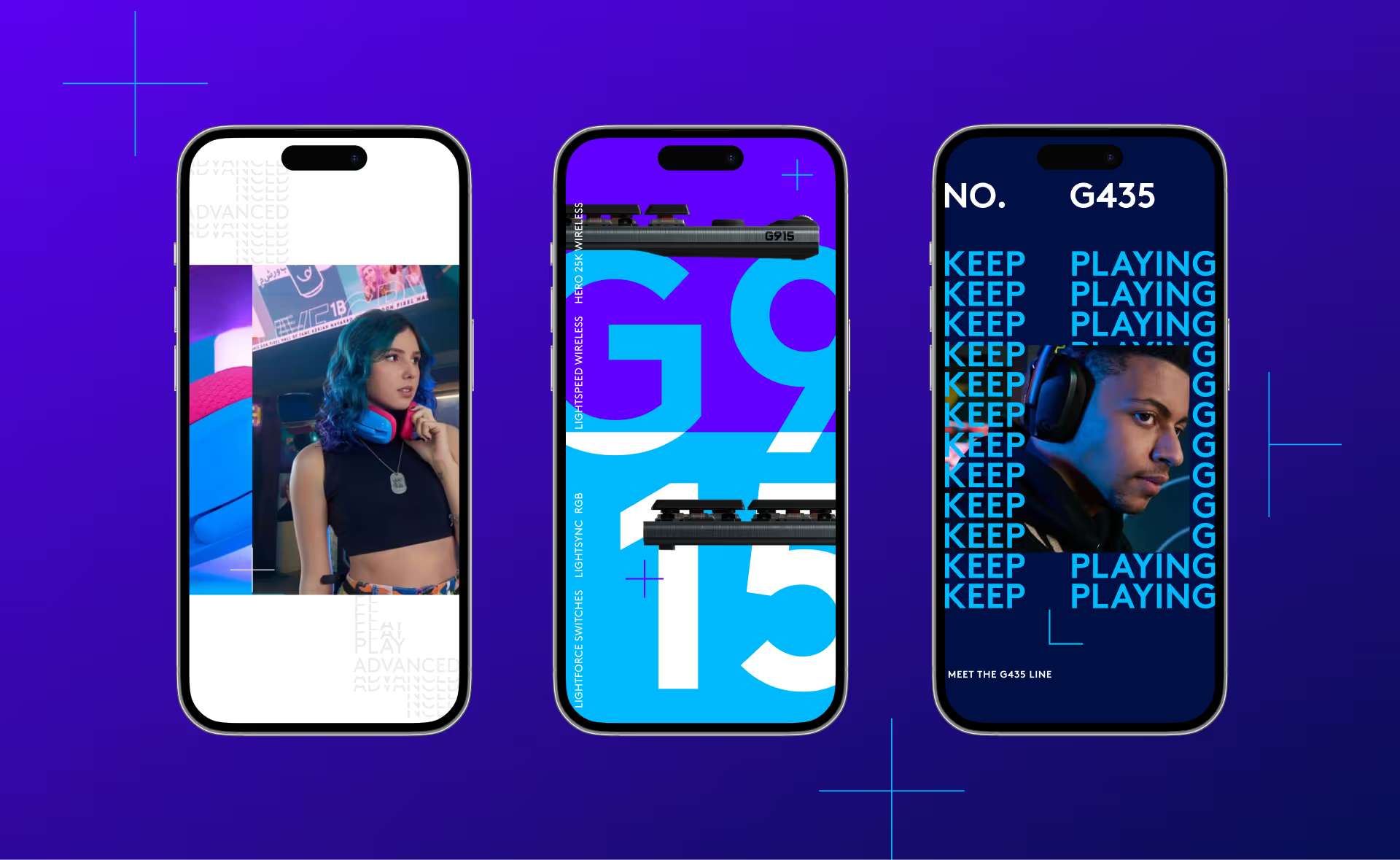
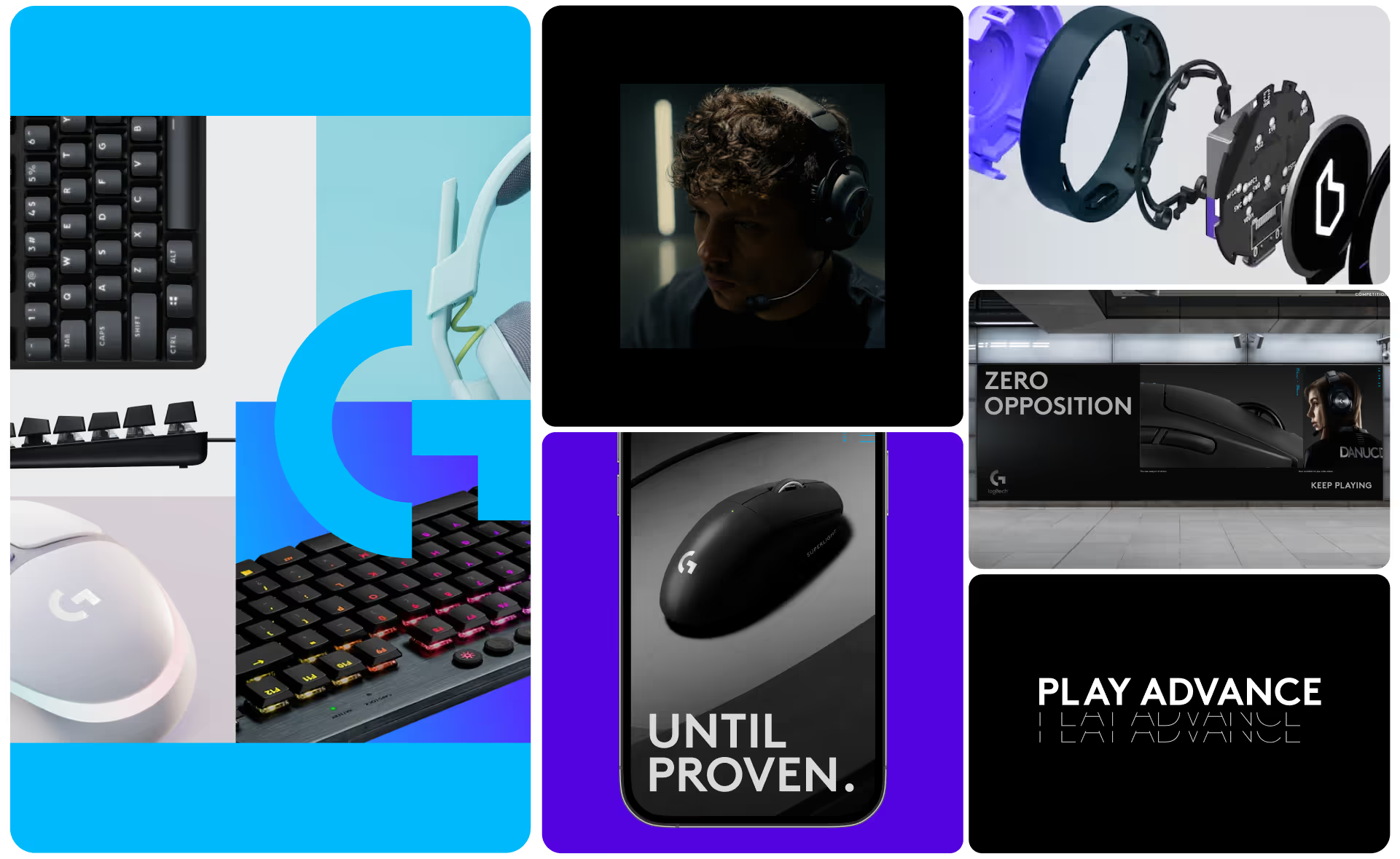
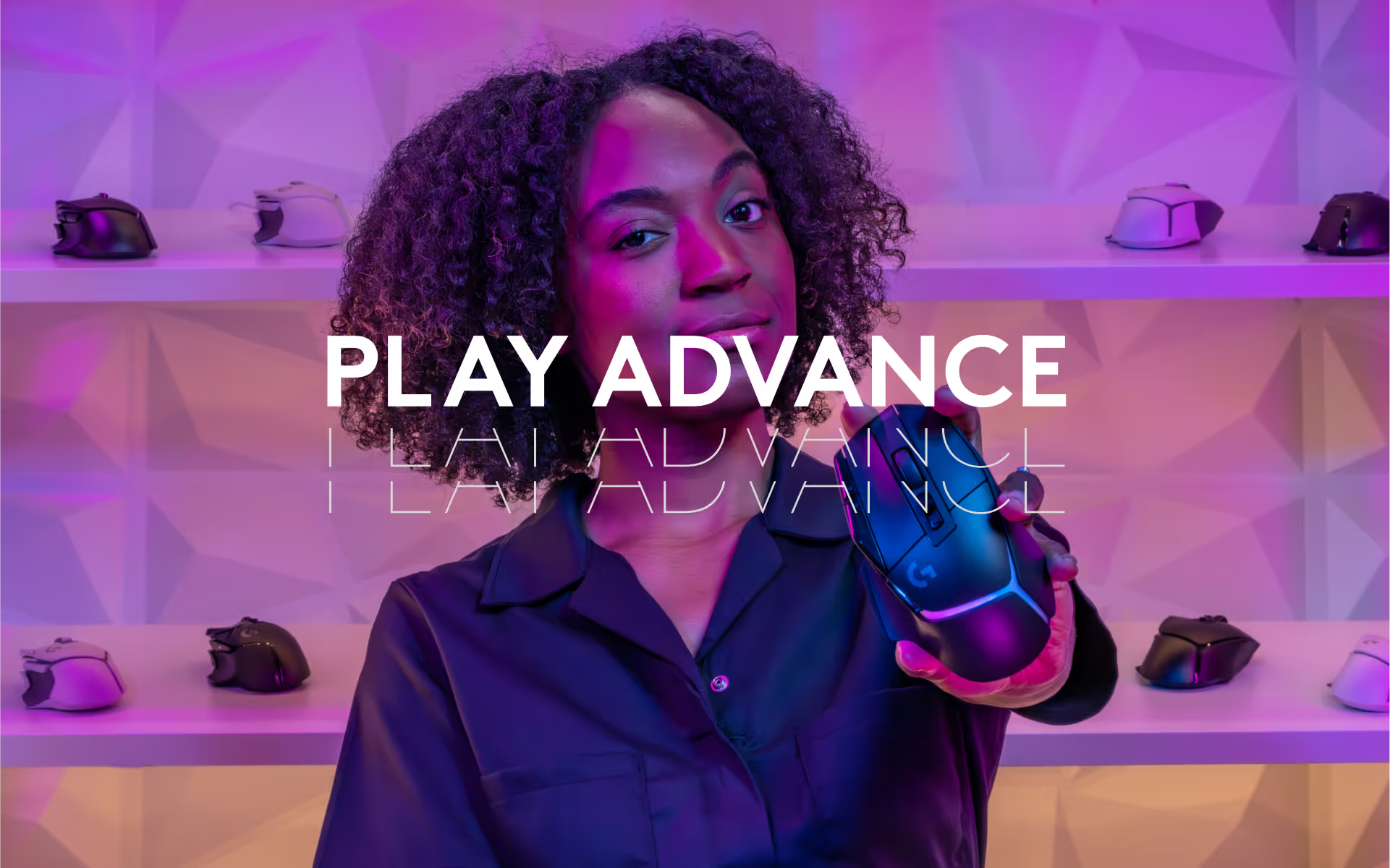
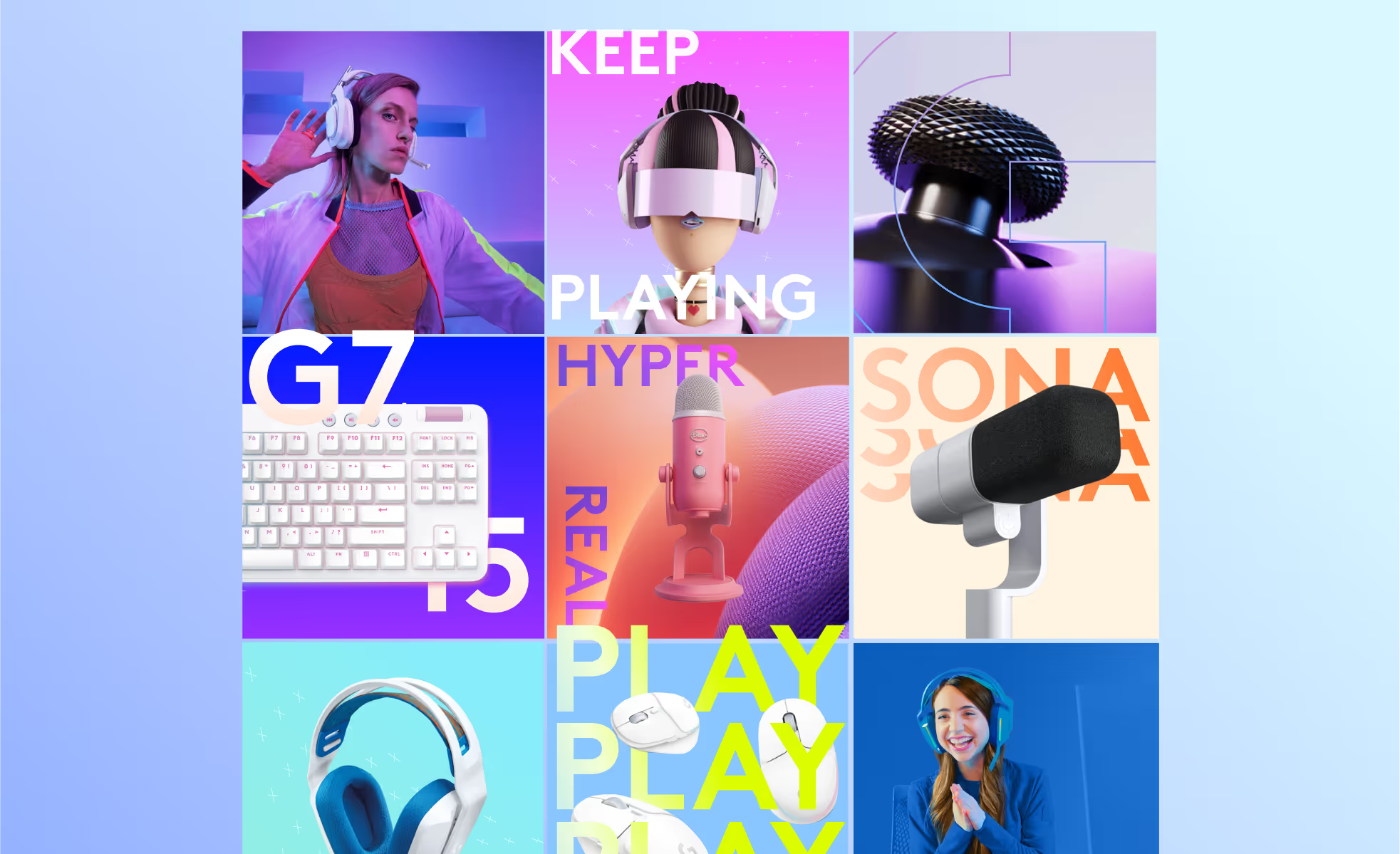
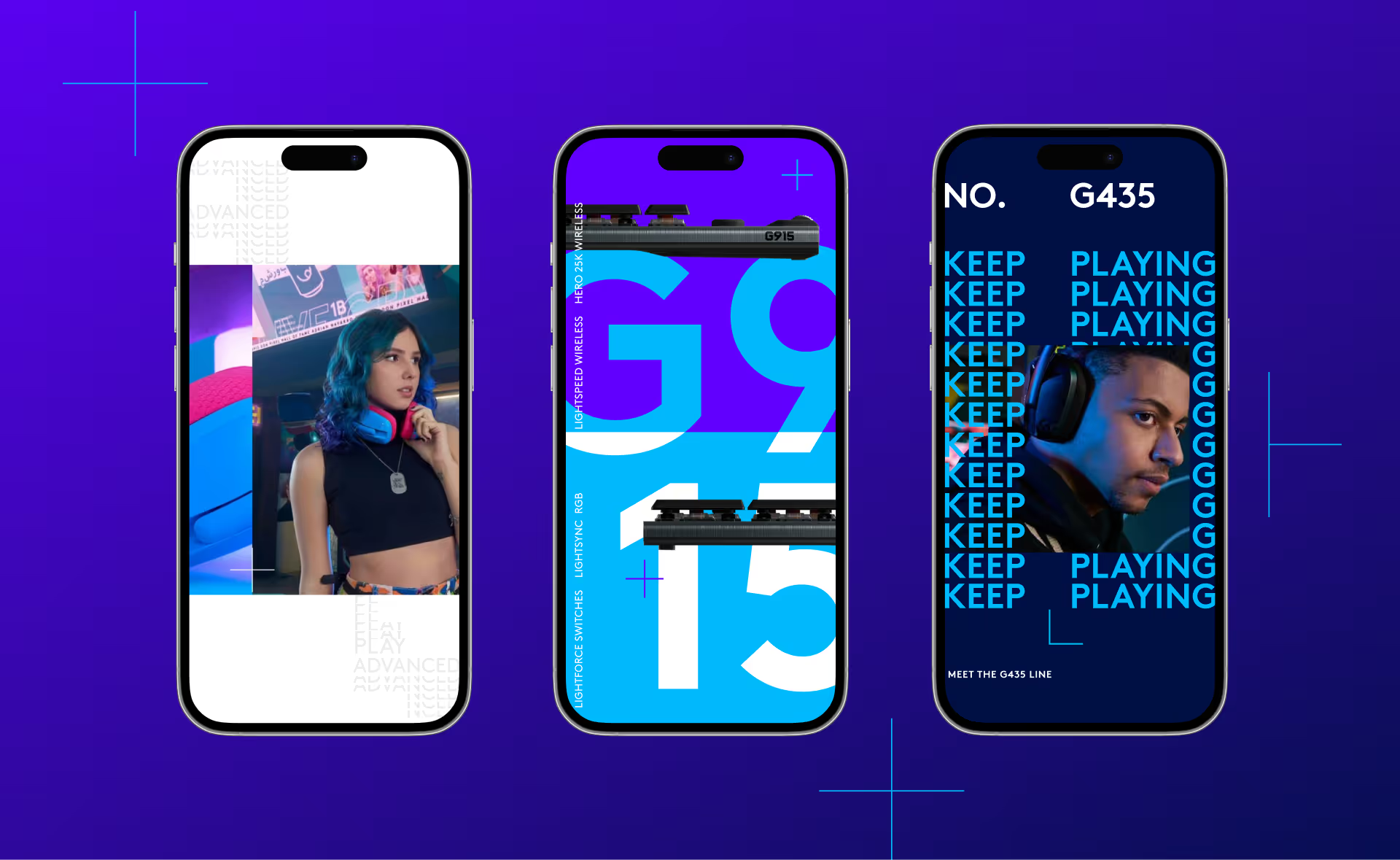
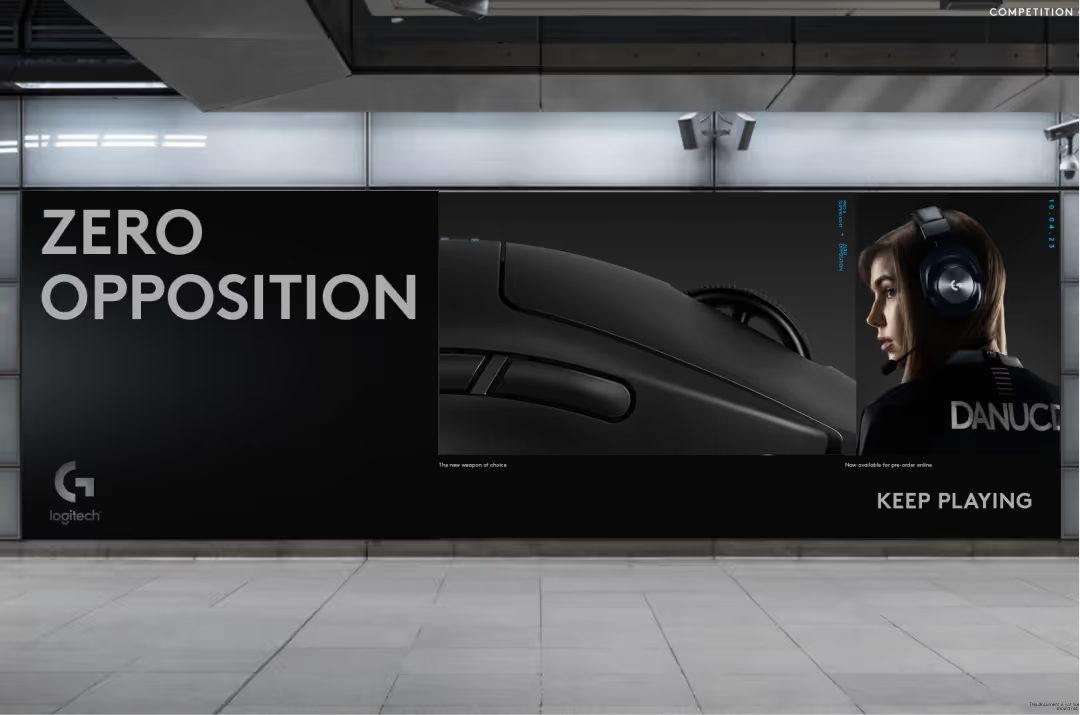
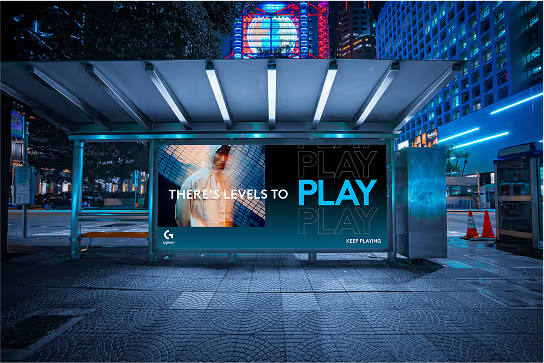
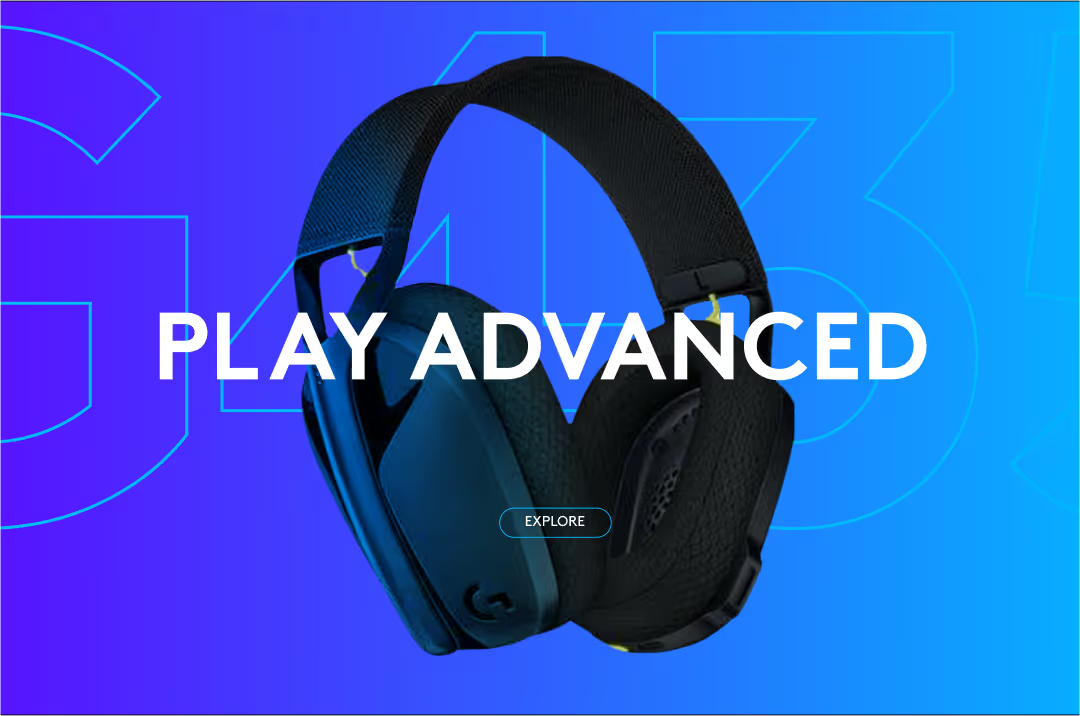
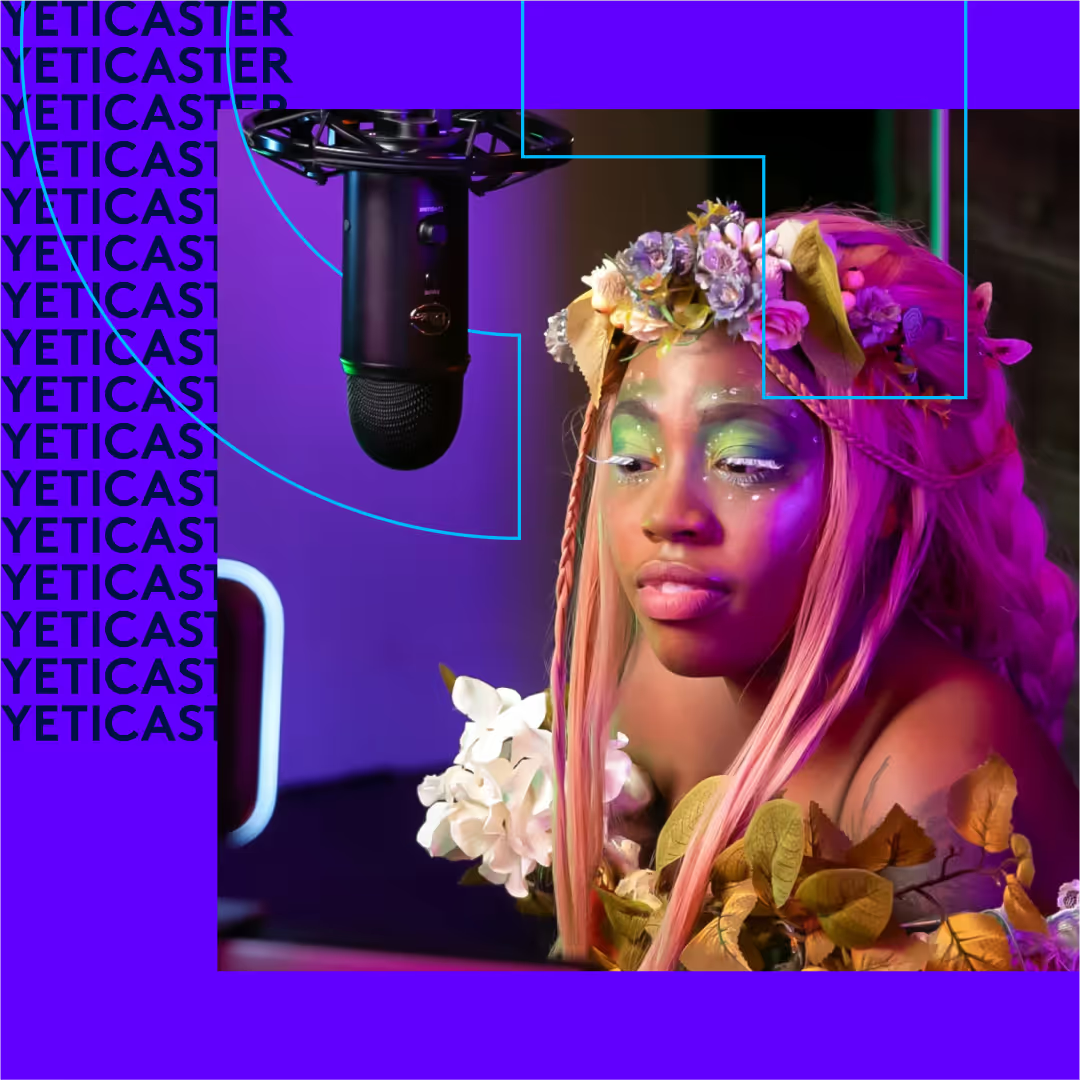
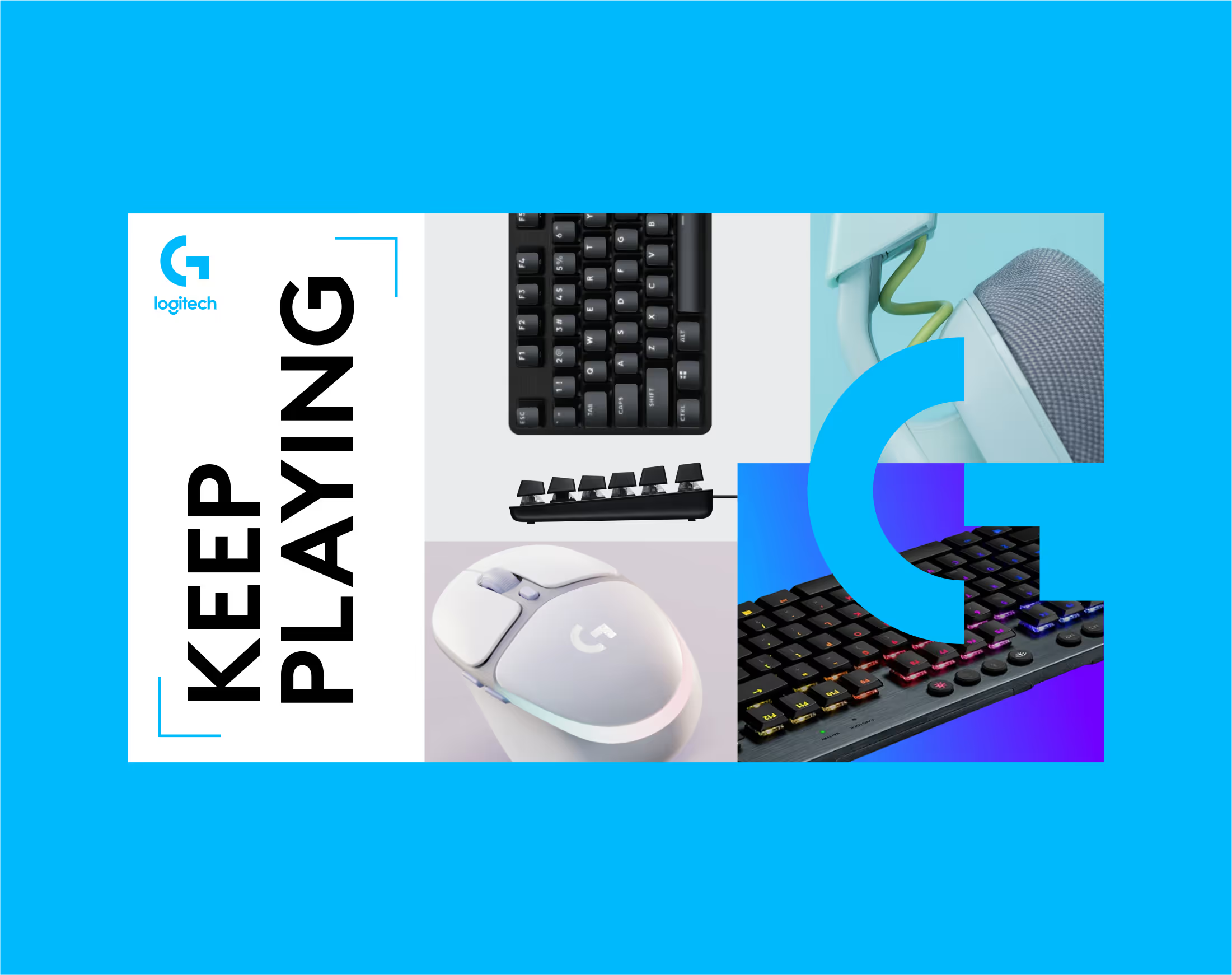
Designed a comprehensive design playbook, containing high-impact visuals and digital assets for Logitech-G, capturing the brand’s dynamic energy and immersive gaming experience.
The Logitech-G design system underwent a revolutionary transformation under my guidance, culminating in the creation of a comprehensive gaming playbook design guideline.
This initiative streamlined the design process, ensuring consistency across all gaming touch-points.
We developed a set of dynamic design principles that empower other team members to create engaging and intuitive visuals that could be used across the board, and even feature on product boxes.
The playbook serves as a vital resource, featuring detailed specifications, visual assets, and interactive components that significantly elevate Logitech's brand identity.







Logitech Gaming
Digital Designer
Figma
6-8 Months
Highlights








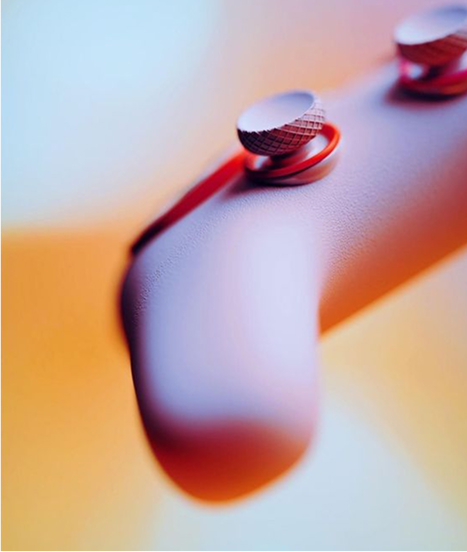
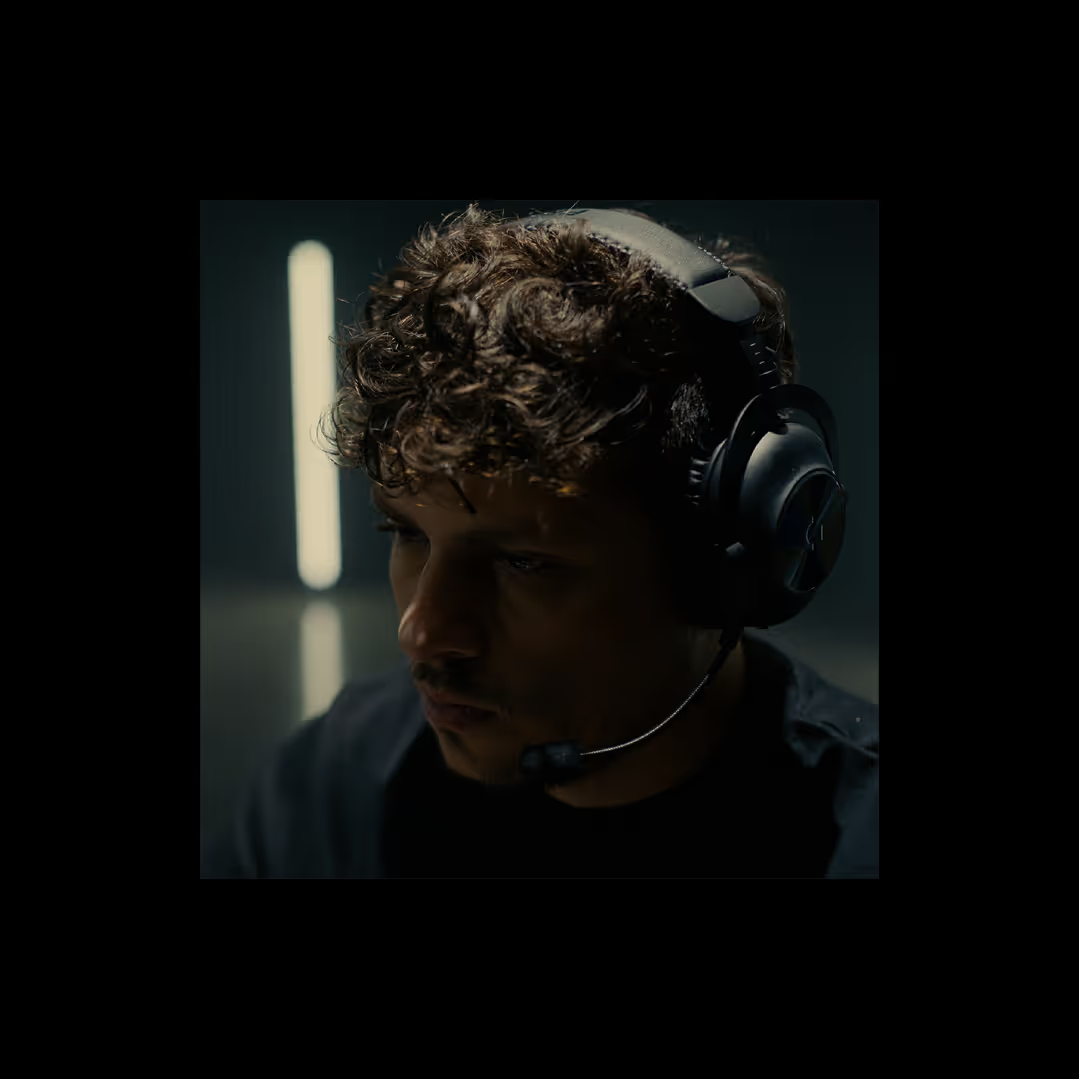
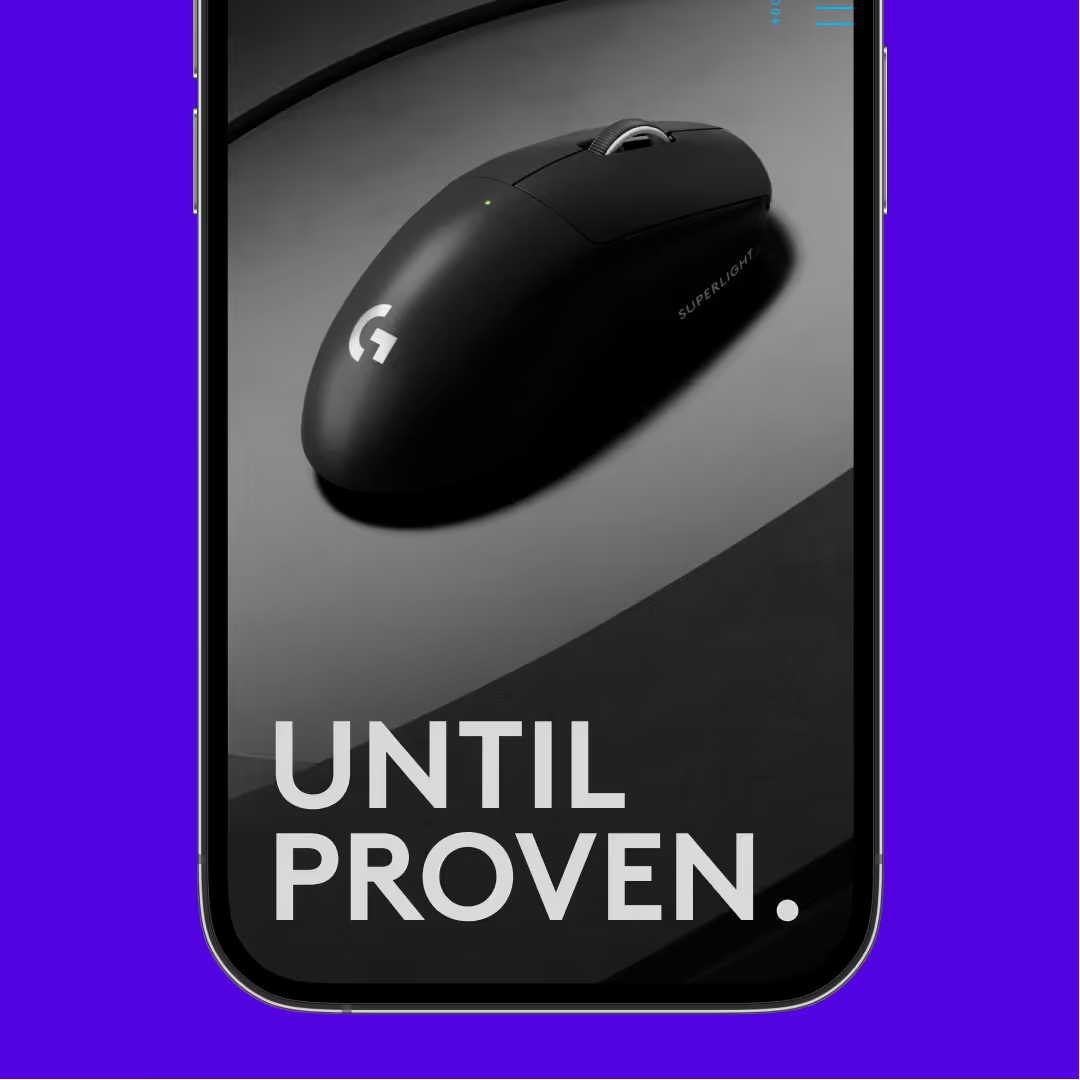
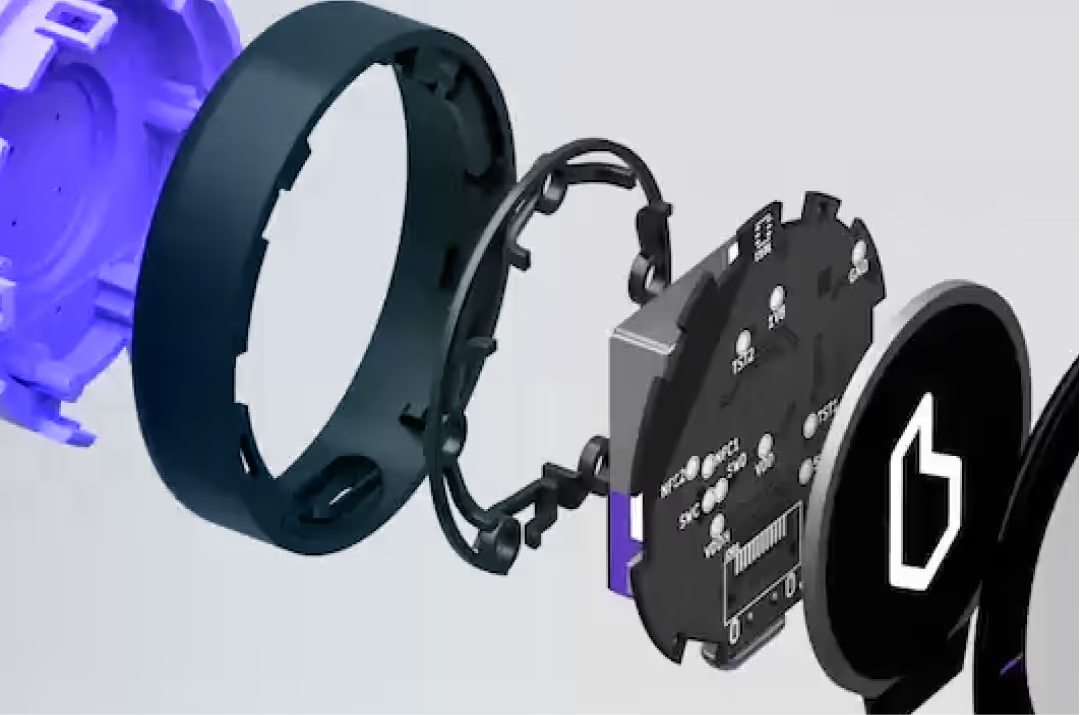
This project allowed us to go all in on creating high-energy, colorful and striking imagery while building a design system that could scale across different digital touchpoints.
Every detail — from layout to interaction—was designed with consistency in mind, ensuring a unified look and feel whether you’re browsing through the website, interacting with a product feature, or navigating web apps like G-HUB.




QUESTIONS?
Here are some answers to frequently asked questions about my design process, services, and areas of expertise.
Timeline
Project timelines vary based on the scope and complexity. Smaller projects, such as landing pages or branding work, usually take 2–4 weeks. In contrast, larger projects, like full website design and development, can take 6–8 weeks or more. After discussing the details, I'll provide a more precise timeline.
Budget
The cost of a project is determined by its size and specific requirements. Branding projects begin at $1500, while website design and Webflow development typically range from $5,000 to $12,000. To get a tailored quote, let's discuss your unique needs and objectives.
Process
Each project begins with a discovery phase to understand your goals, audience, and vision. I then develop initial concepts and refine them based on your feedback. If Webflow development is part of the project, I convert the designs into a functional, responsive site. The final phase involves testing, making necessary revisions, and ensuring a smooth handoff, so everything is polished and ready for launch.